基于Mac系统,20分钟搭建一个优雅的个人博客,不用去GoDaddy买域名,不用买虚拟主机,也不要998,你需要的只是一个Github账号
环境配置
Hexo 初始化
|
|
被墙的话,在后面添加
|
|
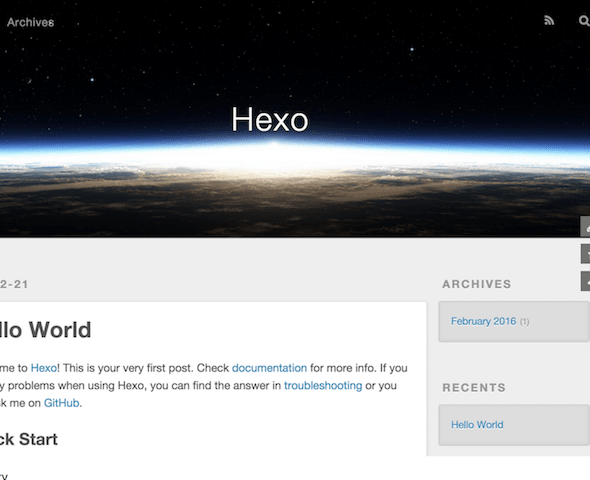
如果不出意外,现在打开 http://localhost:4000/ 应该是可以看到这样一个界面了
同步到Github
登陆你的github账号
安装git部署插件
|
|
- 找到打开_config.yml文件,末尾处修改成
|
|
- 这里要注意的是,:后面都有一个空格,不能少,否则会报错
- repo后面就是新建的仓库的地址,名字是固定的格式(你自己的用户名.github.io),比如我的是这样

不然是连接不到github的
然后同步
|
|
然后打开链接看能否看到修改后的界面 https://l-vincent.github.io/ (这里修改为你自己对应的链接)
域名绑定
如果想拥有个性点的域名,可以自己买一个,具体配置就不多说了
设置主题
到此为止一个博客基本搭建完毕,接下来就只要把界面变的更加简洁和优雅了。
这里推荐一个主题样式,用的人挺多,具体怎么用直接看使用文档,要添加什么功能文档都很详细
添加文章阅读量
包括一些评论功能和阅读量的功能自己可以选择性的加上去(Next都有集成)
我用的是 不蒜子 在页脚显示访问量,差不多是这样
- 打开/theme/next/layout/_partial/footer.swig文件,拷贝下面的代码至文件的开头 ,我一般用 Sublime 工具编辑类似文件
|
|
- 显示统计标签
|
|
网站的浏览次数,即pv;网站的访客数为uv。pv的计算方式是,单个用户连续点击n篇文章,记录n次访问量;uv的计算方式是,单个用户连续点击n篇文章,只记录1次访客数
如果需要统计每篇文章的阅读量,可以用 leanCloud ,可以参考Hexo的NexT主题个性化:添加文章阅读量
上传文章
- 新建文章
|
|
然后找到 source/_posts 里面应该会有一个 文章名.md 文件了, 用MacDown打开,就能愉快的写博客了
写完之后
|
|
|
|
然后进主页就可以看到自己新建的文章
MacDown,我一般用这个写博客
不了解markDown可以看看使用指南Markdown——入门指南
文章内添加本地图片
|
|
欢迎转载,标明出处